Building Audio Spaces
Walkthrough
This guide provides step-by-step instructions on utilizing the Audio Spaces Example App V2 (opens in a new tab) and outlines the process of building audio spaces using the Huddle01 SDK.
Getting Sample app ready
Follow the below steps to clone the sample app and get it ready to run on your local machine.
1. Clone the repository
git clone https://github.com/Huddle01/Audio-spaces-example-app-v22. Install dependencies
pnpm i3. Create a .env file in the root directory of the project and add the following environment variables
Head over to API Keys Page and connect your wallet to get your project credentials:
API KeyprojectId
NEXT_PUBLIC_API_KEY=YOUR_API_KEY
NEXT_PUBLIC_PROJECT_ID=YOUR_PROJECT_ID4. Run the app
pnpm run devJoining an Audio Space
Once you run the web app on localhost, you will see the lobby screen.

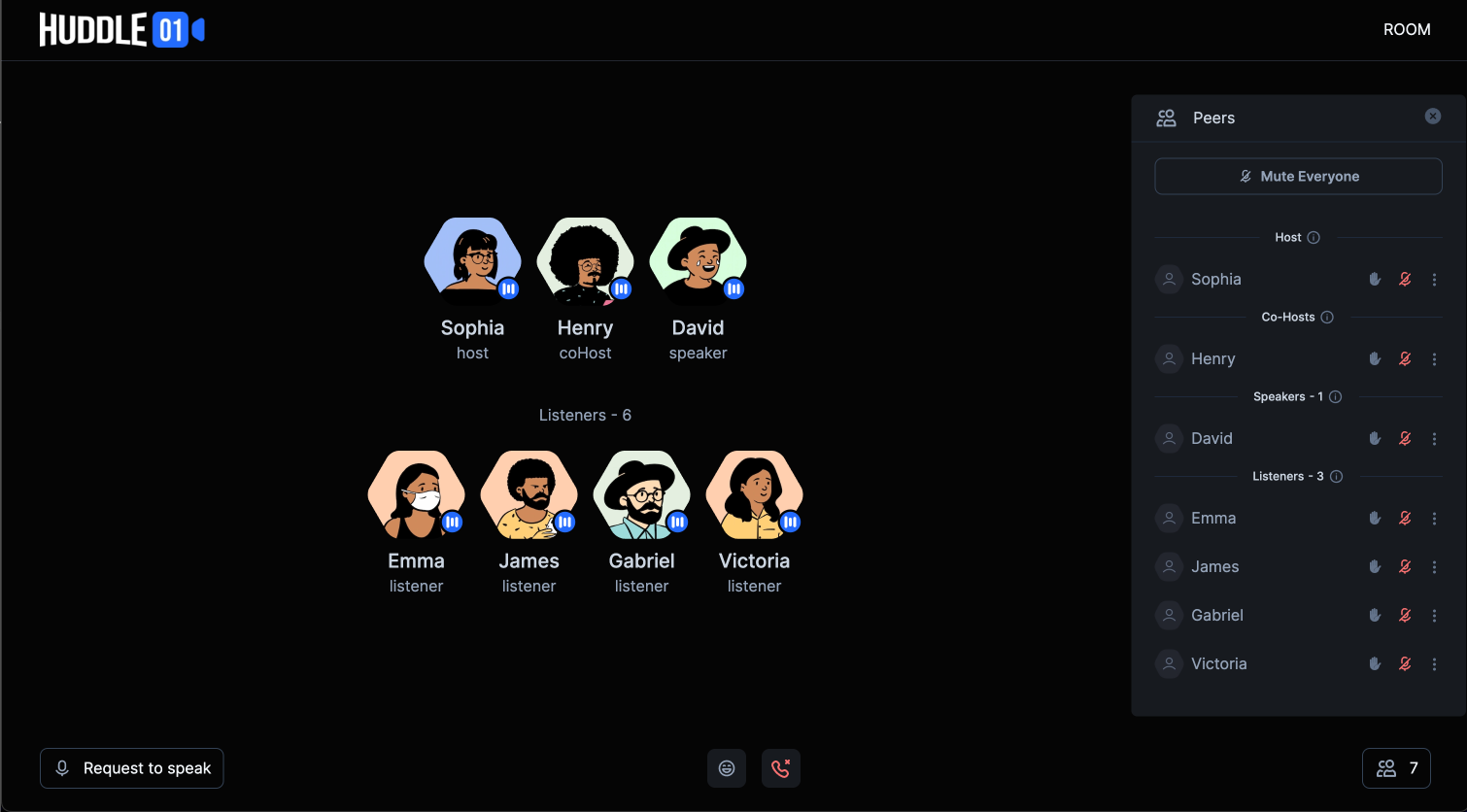
In the example app, we have designed a UI that closely resembles Huddle01 Audio Spaces. Now, you no longer need to concern yourself with building the UI from scratch. Instead, you can effortlessly utilize the components from our Audio Spaces example app and customize them according to your requirements. Our example app (opens in a new tab) offers everything, from Grid layout to Peer list components.
You can filter out peers based on their roles and you can use usePeerIds hook to get the peerIds of peers present in the room.
Speakers.tsx
import { usePeerIds } from "@huddle01/react/hooks";
import { Role } from '@huddle01/server-sdk/auth';
const { peerIds } = usePeerIds({role: Role.SPEAKER});
const App () => {
return (
<div>
{peerIds.map((peerId) => {
return <RemoteGridCard key={`grid-${peerId}`} peerId={peerId} />;
})}
</div>
)
}RemoteGridCard.tsx
import { useRemotePeer } from "@huddle01/react/hooks";
type GridCardProps = {
peerId: string;
};
const GridCard: React.FC<GridCardProps> = ({
peerId,
}) => {
const { metadata, role } = useRemotePeer<{
displayName: string;
avatarUrl: string;
isHandRaised: boolean;
}>({ peerId });
<div>
{/* Once you have the peer data you can directly use it in UI */}
{metadata.displayName}
{metadata.avatarUrl}
{metadata.isHandRaised}
</div>
};Managing Roles in Audio Spaces

There are 4 roles in the audio space:
-
Host: By default, anyone who joins the room first will be assigned as a host. The host has the ability to manage the room and assign peers’ roles such as
coHost,speaker, orlistener. -
Co-Host: The co-host possesses almost full control over the room, similar to the host, with the exception of not being able to change a peer’s role to
coHost. Co-hosts can assign the roles of speaker or listener to other participants. -
Speaker: Speakers have the capability to actively participate and speak in the room.
-
Listener: Listeners can only listen in the room and have the ability to send reactions.
Now, once you have understood the roles in the room, you can use updateRole method from useRemotePeer hook where you just need to pass the Role to change the peer's role.
Please make sure that you follow the role hierarchy as mentioned above while changing the peer's role.
import { useRemotePeer, useRoom } from "@huddle01/react/hooks";
import { Role } from "@huddle01/server-sdk/auth";
const { updateRole } = useRemotePeer({ peerId });
// changePeerRole supports 4 roles: host, coHost, speaker and listener
// This will update role of the peer to CO_HOST
updateRole(Role.CO_HOST);
// get muteEveryone method from useRoom() hook
const { muteEveryone } = useRoom();Raise Hand in Audio Spaces
To implement the raise hand feature, you can use updateMetadata method from useLocalPeer hook and add isHandRaised in metadata.
import { useLocalPeer } from "@huddle01/react/hooks";
type peerMetadata = {
displayName: string;
avatarUrl: string;
isHandRaised: boolean;
};
const { updateMetadata, metadata } = useLocalPeer<peerMetadata>();
// For raise hand
updateMetadata(...metadata, { isHandRaised: true } as peerMetadata);
// to get isHandRaised from metadata
const { isHandRaised } = metadata;Send Reactions and Speaker Request in Audio Spaces
You can pass an emoji in sendData() and send it to all peers in the room, and you can listen it using onMessage props from useDataMessage hook.
Similarly, you can send speaker request to host using useDataMessage hook.
import { useDataMessage, usePeerIds, useLocalPeer } from "@huddle01/react/hooks";
import { Role } from '@huddle01/server-sdk/auth';
type peerMetadata = {
displayName: string;
avatarUrl: string;
isHandRaised: boolean;
};
const { sendData } = useDataMessage();
const { peerIds } = usePeersIds({ roles: [Role.HOST, Role.CO_HOST] });
const { peerId } = useLocalPeer<peerMetadata>();
const sendReaction = (emoji) => {
// Here "*" represents all peers in the room
sendData({ to: "*", payload: emoji, label: "emoji" });
};
const sendSpeakerRequest = () => {
// Send speaker request to host and co-hosts
sendData({ to: peerIds, payload: peerId, label: "speakerRequest" });
}This will make you audio space more interactive and engaging.
You're all set! Happy Hacking! 🎉
For more information, please refer to the React SDK Reference.